4 Sample Usage
Here are a very basic examples. More can be found in the gallery.
4.1 loading adw-charting into your lisp
To use the Vecto backend:
(asdf:oos 'asdf:load-op 'adw-charting-vecto)
To use the Google backend:
(asdf:oos 'asdf:load-op 'adw-charting-google)
You can use both at once if you want to mix-and-match backends.
4.2 minimal pie chart
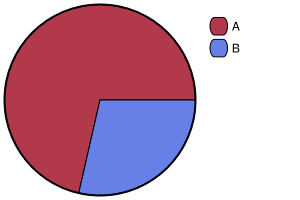
A simple pie chart using Vecto to generate the PNG file:
4.2.1 vecto backend
(with-chart (:pie 300 200) (add-slice "A" 5.0d0) (add-slice "B" 2.0d0) (save-file "minimal-pie-chart-vecto.png"))

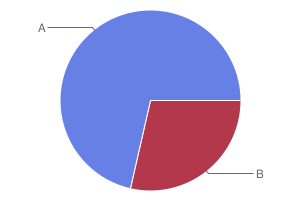
4.2.2 google backend
The same pie chart using the Google Chart API to generate the PNG:
(with-gchart (:pie 300 200) (add-slice "A" 5.0d0) (add-slice "B" 2.0d0) (add-features :label) (save-file "minimal-pie-chart-google.png"))

4.3 minimal line chart
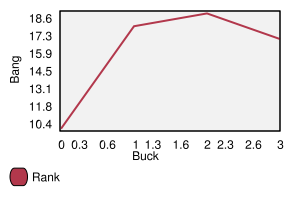
4.3.1 vecto backend
(with-chart (:line 300 200) (add-series "Rank" '((0 10) (1 18) (2 19) (3 17))) (set-axis :y "Bang") (set-axis :x "Buck") (save-file "minimal-line-chart-vecto.png"))

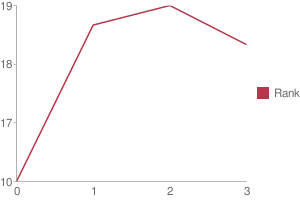
4.3.2 google backend
(with-gchart (:line 300 200) (add-series "Rank" '((0 10) (1 18) (2 19) (3 17))) (set-axis :y "Bang") (set-axis :x "Buck") (add-feature :label) (save-file "minimal-line-chart-google.png"))

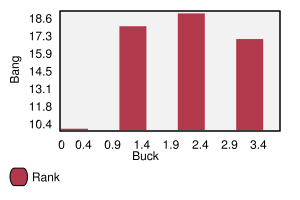
4.4 minimal bar chart
4.4.1 vecto backend
(with-chart (:bar 300 200) (add-series "Rank" '((0 10) (1 18) (2 19) (3 17))) (set-axis :y "Bang") (set-axis :x "Buck") (save-file "minimal-bar-chart-vecto.png"))

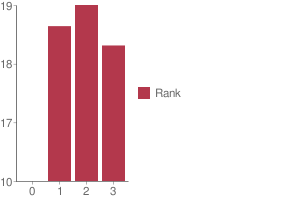
4.4.2 google backend
(with-gchart (:v-bar 300 200) (add-series "Rank" '((0 10) (1 18) (2 19) (3 17))) (set-axis :y "Bang") (set-axis :x "Buck") (add-feature :label) (save-file "minimal-bar-chart-google.png"))

4.5 star ratings
This is a vecto-only chart:
(with-chart (:star-rating 300 60) (set-rating 4.5) (save-file "star-rating.png"))

Be sure the width is at least 5 times the height.